Layout Editor:Layering & Transparency
Introduction
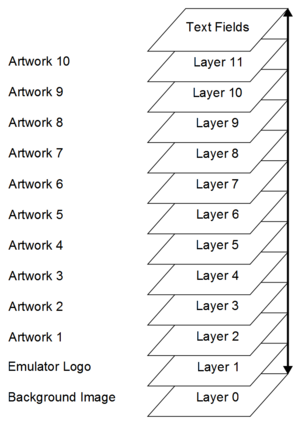
The layout system in Wah!Cade builds the screen in layers. These layers support transparency. which can be enabled in the item properties dialog when editing the item in the Layout Editor. When creating a layout we can take advantage of the way the screen is being built to assist with generating complex composited layouts.
By default the layout system supports 3 major types of graphics. Each of these are used when building composited layouts in order of preference.
- Empty Artwork 1-10 (Artwork displayed when no artwork is found)
- Artwork 1-10
- Background Images
NB: This is not a GIMP tutorial.
Artwork Types
Empty Artwork
Using the Empty Artwork feature in Wah!Cade we can display more than a "Game Not Found" image. When using composited layouts you take advantage of this feature to load graphics as layers in your layout. Empty Artwork graphics can be used in any of the Artwork 1-10 items. These items support transparency, as do PNG and GIF images. Combining these artwork items with graphic files is how we begin to build layered layouts.
The LAYOUT_EDITOR Documentation details the naming conventions available.
Artwork 1-10
Artwork items has been the standard method of displaying snaps, marquee, titles, etc in the past. While this is still the case you may also hijack them to become a dynamic part of your layout. If using Empty Artwork as part of your layout you will only have a select number of Artwork items left once the base layout is built. You will need to keep this in mind as you build your layout.
For the Empty Artwork items to work you will need to map all the required Artwork items in the Layout Editor
You can customise the layout on the fly if you have used Empty Artwork but building game images in the particular artwork directory used by the layout.
Background Images
Background images are static images, these items do not support transparency.
N64 Layout Example
Information
In this N64 Layout example there is no background image file used for the layout. The layout is built completely from artworks 1 through 10. The static layout is built from Empty Artwork files as mentioned previously.
All 10 layers of this layout are customisable per selection due to the nature of using the Artwork items to build the layout.
Layers Breakdown
|
Artwork 1
|
|
Artwork 2
|
|
Artwork 3
|
|
Artwork 4
|
|
Artwork 5
|
|
Artwork 6
|
|
Artwork 7
|
|
Artwork 8
|
|
Artwork 9
|
|
Artwork 10
|
INI File Configuration
### Artwork Locations ### artwork_1_image_path ~/emulators/n64/artwork1 artwork_2_image_path ~/emulators/n64/artwork2 artwork_3_image_path ~/emulators/n64/artwork3 artwork_4_image_path ~/emulators/n64/artwork4 artwork_5_image_path ~/emulators/n64/artwork5 artwork_6_image_path ~/emulators/n64/artwork6 artwork_7_image_path ~/emulators/n64/artwork7 artwork_8_image_path ~/emulators/n64/artwork8 artwork_9_image_path ~/emulators/n64/artwork9 artwork_10_image_path ~/emulators/n64/artwork10 movie_preview_path movie_artwork_no 1
Preview
The final layout, once it is put together on-screen by Wah!Cade