Difference between revisions of "Layout Editor:Layering & Transparency"
m (→Introduction) |
|||
| Line 6: | Line 6: | ||
By default the layout system supports 3 major types of graphics. Each of these are used when building composited layouts in order of preference. | By default the layout system supports 3 major types of graphics. Each of these are used when building composited layouts in order of preference. | ||
| − | # Empty Artwork 1-10 ''(Artwork displayed when no artwork is | + | # Empty Artwork 1-10 ''(Artwork displayed when no artwork is found)'' |
# Artwork 1-10 | # Artwork 1-10 | ||
# Background Images | # Background Images | ||
Revision as of 08:41, 17 February 2011
**** THIS PAGE IS A WORK IN PROGRESS ****
Introduction
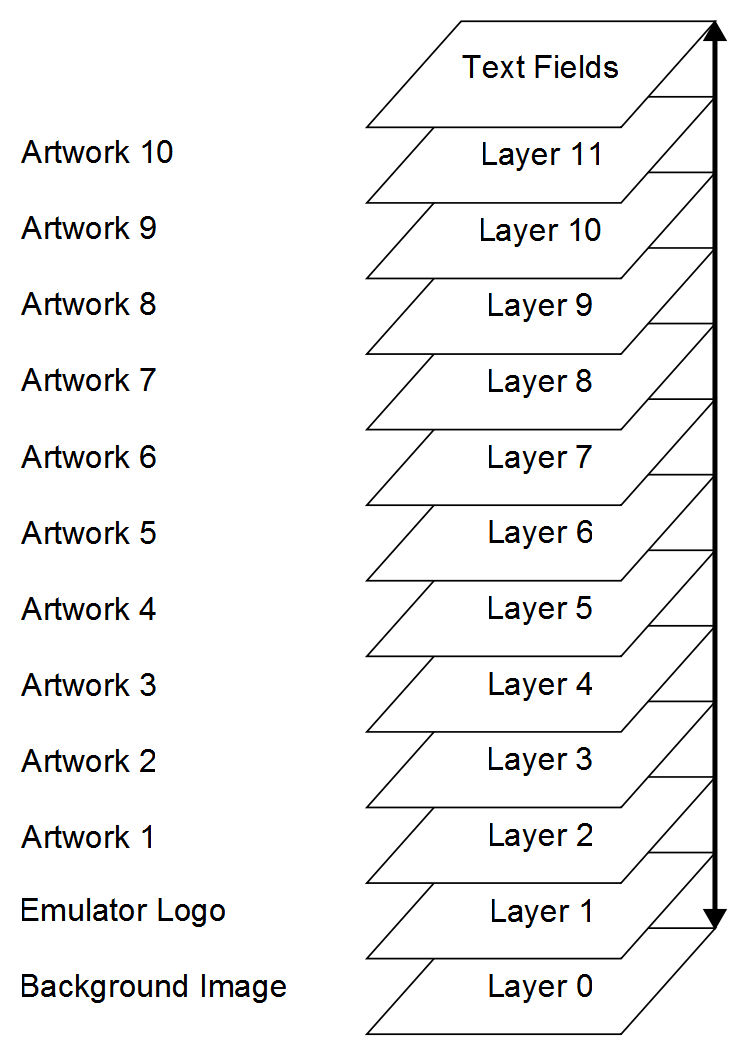
The layout system in Wah!Cade builds the screen in layers. These layers support transparency. which can be enabled in the item properties dialog when editing the item in the Layout Editor. When creating a layout we can take advantage of the way the screen is being built to assist with generating complex composited layouts.
By default the layout system supports 3 major types of graphics. Each of these are used when building composited layouts in order of preference.
- Empty Artwork 1-10 (Artwork displayed when no artwork is found)
- Artwork 1-10
- Background Images
NB: This is not a GIMP tutorial.
Artwork Types
Empty Artwork
Using the Empty Artwork feature in Wah!Cade we can display more than a "Game Not Found" image. When using composited layouts you take advantage of this feature to load graphics as layers in your layout. Empty Artwork graphics can be used in any of the Artwork 1-10 items. These items support transparency, as do PNG and GIF images. Combining these artwork items with graphic files is how we begin to build layered layouts.
The LAYOUT_EDITOR Documentation details the naming conventions available.
Artwork 1-10
Artwork items has been the standard method of displaying snaps, marquee, titles, etc in the past. While this is still the case you may also hijack them to become a dynamic part of your layout. If using Empty Artwork as part of your layout you will only have a select number of Artwork items left once the base layout is built. You will need to keep this in mind as you build your layout.
For the Empty Artwork items to work you will need to map all the required Artwork items in the Layout Editor
You can customise the layout on the fly if you have used Empty Artwork but building game images in the particular artwork directory used by the layout.
Background Images
Background images are static images, these items do not support transparency.
N64 Layout Example
Information
In this N64 Layout example there is no background image file used for the layout. The layout is built completely from artworks 1 through 10. The static layout is built from Empty Artwork files as mentioned previously.
- Artwork 1 is reserved for snaps
- Artwork 2 is reserved for titles
- Artwork 3 is reserved for 3D carts
- Artwork 7 is reserved for title artwork (Hyperspin wheel art)
All 10 layers of this layout are customisable per selection due to the nature of using the Artwork items to build the layout.
Preview

Preview of the Completed Layout